jekyll 目录
一、简介
[jekyll-table-of-contents][table-of-contents]是一个简单的Javascript编写的目录生成器。
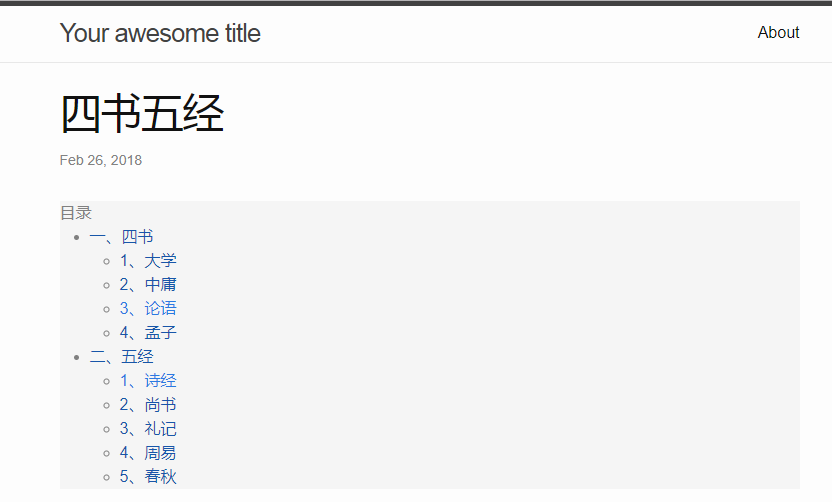
目录效果如下:

二、使用
- 引入
jQuery
下载地址:[http://jquery.com/download/][jquery-download-url]
- 引入
toc.js
下载地址:[https://github.com/ghiculescu/jekyll-table-of-contents/blob/master/toc.js][toc-download-url]
- 在需要生成目录的位置添加:
<div id="toc"></div>
目录将会生成到此div中。
- 在
DOM加载完成后调用.toc()
$(document).ready(function() {
$('#toc').toc();
});
三、配置
- 默认配置
var defaults = {
title: '<i>Jump to...</i>',
listType: 'ol', // values: [ol|ul]
minimumHeaders: 3,
headers: 'h1, h2, h3, h4, h5, h6',
noBackToTopLinks: false,
showEffect: 'show', // values: [show|slideDown|fadeIn|none]
showSpeed: 'slow', // set to 0 to deactivate effect
classes: {
list: '',
item: ''
}
}
可以在调用.toc方法时传入自定义配置:
$(document).ready(function() {
$('#toc').toc({
title: '目录',
listType: 'ul',
minimumHeaders: 2,
headers: 'h2, h3, h4',
classes: {
list: 'lorem',
item: 'dolor'
}
});
});
- title
目录的名称
- listType
目录列表类型,默认是用<ol>标签;
由于我的标题中带有’一、’或’1、’,目录前面再添加上1、等内容不好看,所以此属性值一般改为ul。
- minimumHeaders
设置最少有几个标题时生成目录,默认是最少有3个标题时才会生成目录。
- headers
生成目录的标题,默认是:h1, h2, h3, h4, h5, h6;如果只需要对一、二、三级标题生成目录,可以将此属性值改为:’h1, h2, h3’。
- noBackToTopLinks
默认会在设置的headers中的最高级标题后面生成一个返回顶部的<i>标签;同时此标签会带有两个样式类:icon-arrow-up和back-to-top。
如果网站没有使用Bootstrap,那么是看不到’↑’图标的;可以单独添加以下样式将图标显示出来:
.icon-arrow-up {
display: inline-block;
width: 14px;
height: 14px;
margin-top: 1px;
line-height: 14px;
vertical-align: text-top;
background-image: url("/assets/img/glyphicons-halflings.png");
background-position: -289px -96px;
background-repeat: no-repeat;
}
glyphicons-halflings.png:
可以右键将该图片另存为到上面background-image属性url指向的文件夹中。
![]()
为了更好看,可以再给.top-level-header等设置一些样式:
#toc {
background-color: whitesmoke;
color: gray;
}
.back-to-top {
margin-left:5px;
cursor:pointer;
}
.clickable-header {
cursor:pointer;
}
.top-level-header {
display:inline-block;
margin-bottom:15px;
}
给.icon-arrow-up添加opacity: 0.2;样式,在hover时再调高opacity属性值:
.icon-arrow-up:hover{
opacity: 0.8;
}
- showEffect和showSpeed
这两属性用来设置目录显示的效果。
- classes
可以通过此属性额外给目录的列表(<ul>、<ol>)和列表项(li)添加CSS样式类。