《锋利的jQuery》读书笔记(四)
jQuery实战
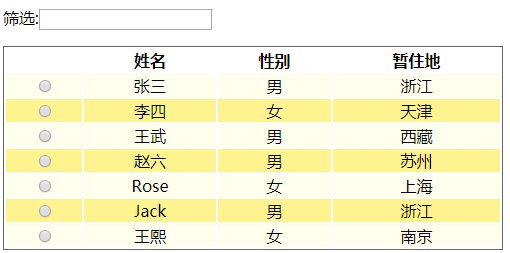
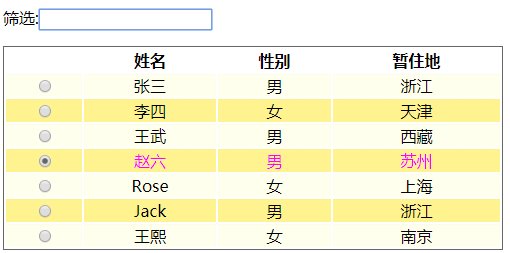
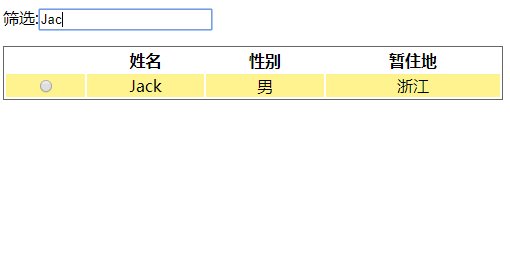
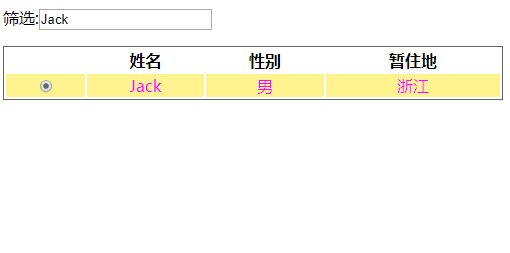
一、表格操作

- HTML
<div>
<p>筛选:<input id="condition"/></p>
<table>
<thead>
<tr><th></th><th>姓名</th><th>性别</th><th>暂住地</th></tr>
</thead>
<tbody>
<tr><td><input type="radio" name="radio"/></td><td>张三</td><td>男</td><td>浙江</td></tr>
<tr><td><input type="radio" name="radio"/></td><td>李四</td><td>女</td><td>天津</td></tr>
<tr><td><input type="radio" name="radio"/></td><td>王武</td><td>男</td><td>西藏</td></tr>
<tr><td><input type="radio" name="radio"/></td><td>赵六</td><td>男</td><td>苏州</td></tr>
<tr><td><input type="radio" name="radio"/></td><td>Rose</td><td>女</td><td>上海</td></tr>
<tr><td><input type="radio" name="radio"/></td><td>Jack</td><td>男</td><td>浙江</td></tr>
<tr><td><input type="radio" name="radio"/></td><td>王熙</td><td>女</td><td>南京</td></tr>
</tbody>
</table>
</div>
- Javascript
$(function(){
$("tbody>tr:odd").addClass("even");
$("tbody>tr:even").addClass("odd");
$("tbody>tr").click(function(){
$(this).addClass("selected")
.siblings().removeClass("selected")
.end()
.find(":radio").prop("checked",true);
});
$("#condition").keyup(function(){
$("table tbody tr").hide().filter(":contains('"+ $(this).val() +"')").show();
}).keyup();//** DOM加载完时,绑定事件完成之后立即触发
});
- CSS
table{
width:500px;
border:1px solid #666;
}
table tbody tr{
text-align:center;
}
.selected{
color:#F0F;
}
.even{background:#FFF38F;}
.odd{background:#FFFFEE;}
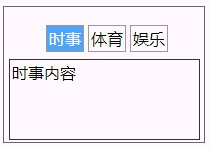
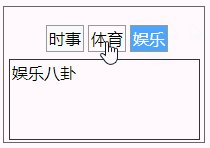
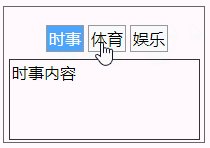
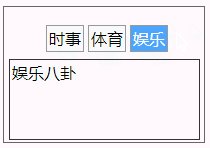
二、网页选项卡

- HTML
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">时事</li>
<li>体育</li>
<li>娱乐</li>
</ul>
</div>
<div class="tab_box">
<div>时事内容</div>
<div class="hide">体育新闻</div>
<div class="hide">娱乐八卦</div>
</div>
</div>
- Javascript
$().ready(function(){
var $div_li = $("div.tab_menu ul li");
$div_li.click(function(){
$(this).addClass("selected")
.siblings().removeClass("selected");
var index = $div_li.index(this);
$("div.tab_box>div").eq(index).show().siblings().hide();
}).hover(function(){
$(this).addClass("hover");
},function(){
$(this).removeClass("hover");
});
});
- CSS
div.tab{
width:200px;
height:135px;
border:1px solid #666;
}
div.tab_menu{
float:left;
text-align:left;
}
div.tab_box{
width:185px;
height:75px;
float:left;
padding:2px;
margin:5px;
border:1px solid #333;
}
.selected{
background:#4da4fb;
color: #FFF;
}
.hide{display:none;}
.tab_menu ul{
list-style:none;
}
.tab_menu ul li{
margin:2px;
padding:2px;
float:left;
cursor:default;
border:1px solid #999;
}
.hover:not(.selected){
cursor:pointer;
}
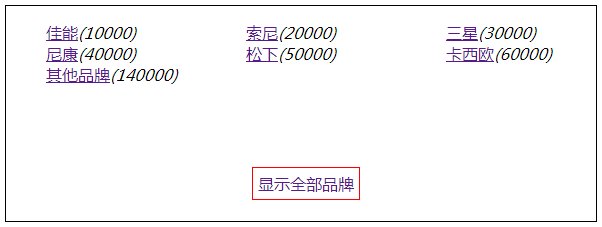
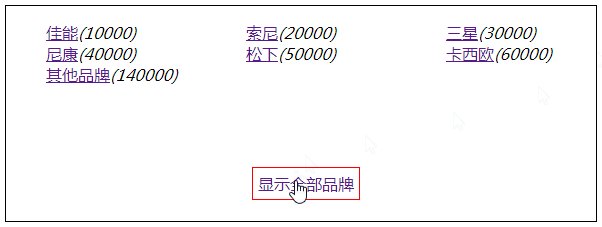
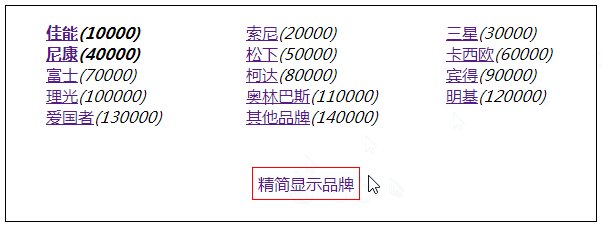
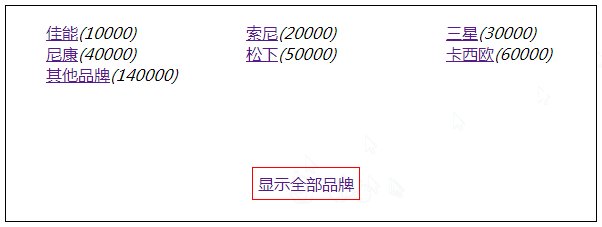
三、网站品牌列表

- HTML
<div id="brand_name">
<ul>
<li><a href="#">佳能</a><i>(10000)</i></li>
<li><a href="#">索尼</a><i>(20000)</i></li>
<li><a href="#">三星</a><i>(30000)</i></li>
<li><a href="#">尼康</a><i>(40000)</i></li>
<li><a href="#">松下</a><i>(50000)</i></li>
<li><a href="#">卡西欧</a><i>(60000)</i></li>
<li><a href="#">富士</a><i>(70000)</i></li>
<li><a href="#">柯达</a><i>(80000)</i></li>
<li><a href="#">宾得</a><i>(90000)</i></li>
<li><a href="#">理光</a><i>(100000)</i></li>
<li><a href="#">奥林巴斯</a><i>(110000)</i></li>
<li><a href="#">明基</a><i>(120000)</i></li>
<li><a href="#">爱国者</a><i>(130000)</i></li>
<li><a href="#">其他品牌</a><i>(140000)</i></li>
</ul>
<div id="showmore">
<a href="#"><span>显示全部品牌</span></a>
</div>
</div>
- Javascript
$(function(){
var $category = $("ul li:gt(5):not(:last)");
$category.hide();
var $toggleBtn = $("#showmore>a");
$toggleBtn.click(function(){
if($category.is(":visible")){
$category.hide();
$(this).find("span").text("显示全部品牌");
$("ul li").removeClass("promoted");
}else{
$category.show();
$(this).find("span").text("精简显示品牌");
$("ul li").filter(":contains('佳能'),:contains('尼康')").addClass("promoted");
}
return false;//超链接不跳转
});
});
- CSS
#brand_name{
width:615px;
height:215px;
border:1px solid #000;
}
#brand_name ul{
width:600px;
height:135px;
list-style:none;
}
#brand_name ul li{
float:left;
width:200px;
}
#showmore{
width:615px;
text-align:center;
}
#showmore a{
text-decoration:none;
}
#showmore span{
border:1px solid #F00;
padding:5px;
}
.promoted{
font-weight:bold;
}
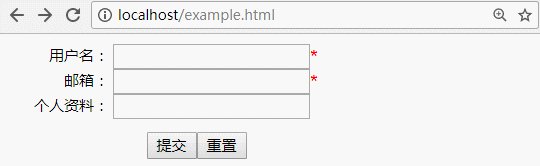
四、表单验证

- HTML
<form action="" method="post">
<div class="int">
<label for="username">用户名:</label>
<input type="text" id="username" class="required"/>
</div>
<div class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required"/>
</div>
<div class="int">
<label for="personinfo">个人资料:</label>
<input type="text" id="personinfo"/>
</div>
<div class="sub">
<input type="submit" value="提交" id="send"/><input type="reset" id="res"/>
</div>
</form>
- Javascript
$(function(){
$("form :input.required").each(function(){
var $required = $("<strong class='high'>*</strong>");
$(this).after($required);
});
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".formtips").remove();
if($(this).is("#username")){
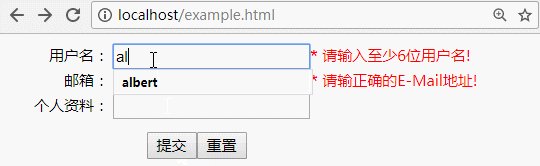
if(this.value == "" || this.value.length < 6){
var errorMsg = "请输入至少6位用户名!";
$parent.append("<span class='formtips error'>" + errorMsg + "</span>");
}else{
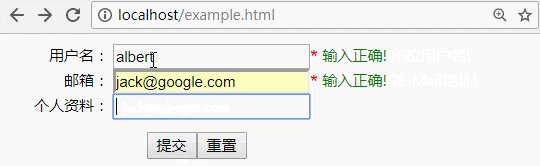
var okMsg = "输入正确!";
$parent.append("<span class='formtips ok'>" + okMsg + "</span>");
}
}else if($(this).is("#email")){
if(this.value == "" || (this.value != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value))){
var errorMsg = "请输正确的E-Mail地址!";
$parent.append("<span class='formtips error'>" + errorMsg + "</span>");
}else{
var okMsg = "输入正确!";
$parent.append("<span class='formtips ok'>" + okMsg + "</span>");
}
}
}).keyup(function(){
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
$("#send").click(function(){
$("form .required:input").trigger("blur");
var numError = $("form .error").length;
if(numError){
return false;
}
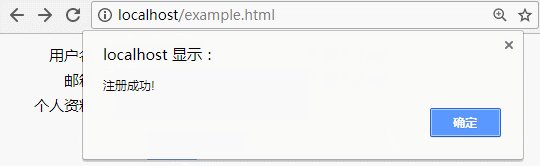
alert("注册成功!");
});
});
- CSS
.high{
color:red;
}
.error{
color:red;
}
.ok{
color:green;
}
label{
display:inline-block;
width:80px;
text-align:right;
}
.sub{
width:300px;
margin-top:10px;
text-align:center;
}